How to add a tyre search pop-up to your existing website
In this article we'll show you how you can add a simple, yet effective tyre search pop-up to your existing site, to allow users to find tyres on your new Tyres and Service website. Adding the script to your website will provide both a tyre search pop-up and a pop-up icon:
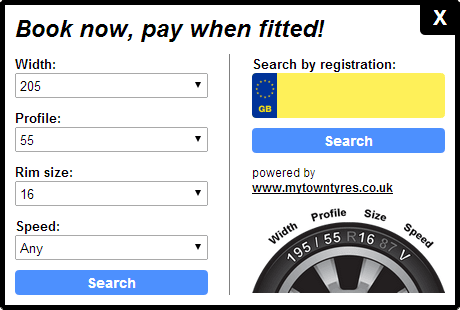
The pop-up:

The pop-up icon:

To add this great feature to your existing website all you need to do is to ask your web developer to add the following code snippet to your website.
<script>
var tsControl = { site: "www.mytowntyres.co.uk", colour: "#000" };
</script>
<script src="https://assets.tyresandservice.co.uk/scripts/tyreclick/tspopup.js"></script>
Make sure you change the website address in red to your own Tyres and Service website's address otherwise you will be sending your customers to the wrong website!
You can also change the colour of the pop-up border and the pop-up icon by changing the colour shown in blue above. This value can be either a colour word (red, blue, green etc) or HEX value (your developer should be familiar with this).
Click here to view a demo.
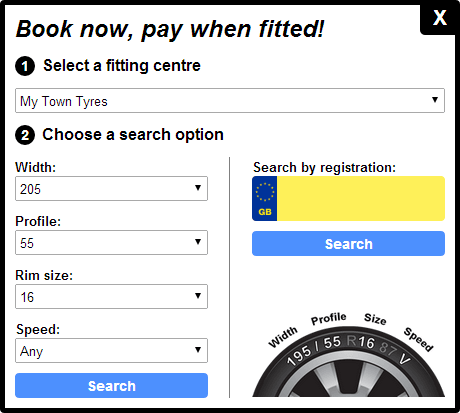
Multiple Fitting Centres
If you manage multiple fitting centres, we provide a separate script that allows you to represent them all on a single popup using a dropdown menu.

The snippet for this popup is slightly different to the one above, as you need to provide details for each of the fitting centres you are representing.
<script>
var tsControl = {
sites: [
{ "website" : "www.mytowntyres.co.uk", "name" : "My Town Tyres" },
{ "website" : "www.iota.tyresandservice.co.uk", "name" : "Halifax Tyres" }
],
colour: "#000"
};
</script>
<script src="https://assets.tyresandservice.co.uk/scripts/tyreclick/tspopup-dropdown.js"></script>
For every fitting centre that you would like to add to the drop-down, you need to include the line of code that begins and ends with a curly brace "{ }". For example, the following line represents a single fitting centre:
{ "website" : "www.mytowntyres.co.uk", "name" : "My Town Tyres" }
For each fitting centre, you need to supply 2 pieces of information:
- The URL address of the website (shown in red above). This is the URL of the fitting centre you are currently adding. Please note you do not need to include the 'http://' that is sometimes added if the URL is copied and pasted from a browser address bar.
- A name for the fitting centre (shown in blue above). This is the name that appears when a user opens the drop-down box to select a fitting centre.
Once you've added the code above, you should now be able to submit your search to a particular fitting centre, based on the option you've chosen from the drop-down.
Back to Knowledge Base