How to add a VRN/size lookup combination search with a background image to your existing website - one location
In this article, we'll go over how you can add a multi-option search that allows a user to find tyres on your Tyres and Service website using either their vehicle registration number or tyre size.
There are a few different vairables that can be added to customise the lookup:
NOTE: If none of the below configurations are used default images will apply car/bike tyre searches
- theme: this is a preset image from the themes library
- carBackgroundImage: this allows you to apply any image url that you choose, however please note that should the image get removed from that url it will also get removed from the search background
- showBikeSearch: this adds a tab to the tyre search so that customers can swtich between car and bike tyres
- bikeBackgroundImage: this works the same as the carBackgroundImage and allows you to apply any image url that you choose.
The lookup:
Below are some examples of scripts along with how the lookup will appear on your website
Make sure you change the text in red to your own TyreClick website address otherwise the search won't work
Scripts must be applied as seen in the boxes below including the case sensitivity e.g.showBikeSearch and any other punctuation that you see, not adhering to these formats will cause the script to break and not display on your website.
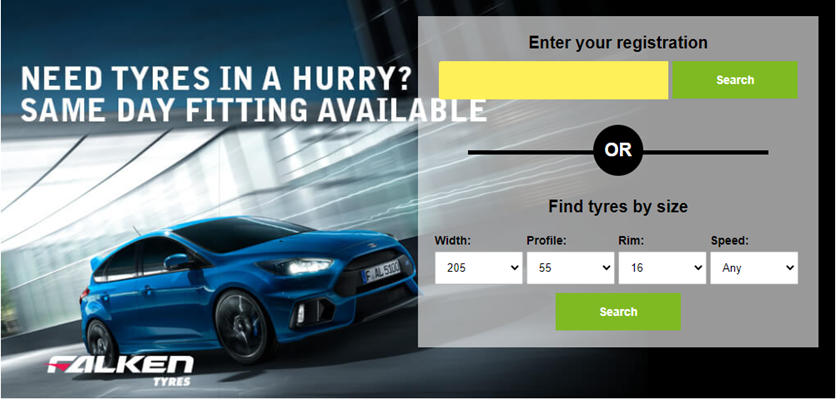
Script using a theme - car tyres only
How it appears on your website

<script> var tsControl = {
site: "insert your Tyreclick domain here including www.",
theme: 'falken'
};
</script>
<script src="https://assets.tyresandservice.co.uk/scripts/tyreclick/tsmulti-bg.js"></script>
NOTE: Make sure that when adding the domain in red, that you only add the domain with the leading www. and not with the https:// as this will break the search, also make sure that all punctuation is copied e.g. " ; etc as again if not the search won't work.
As an example the domain in red should look like this www.enteryourdomain.co.uk, (If you copy and paste your domain from a browser it will include https:// so make sure you check and remove this.
Script using a theme with Car and Bike Tyres Enabled
How it appears on your website - you can carry out a search using the lookup below to see how this all works
<script> var tsControl = {
site: "insert your Tyreclick domain here including www.",
theme: 'falken',
showBikeSearch: true
};
</script>
<script src="https://assets.tyresandservice.co.uk/scripts/tyreclick/tsmulti-bg.js"></script>
Below is a list of preset themes (click on any of the links to view the image) - use the name in green to apply as the theme within the script - this is case sensitve and must be applied exactly as listed below.
Should you wish to use custom backgrounds for car, bike or both you can replace the theme line with the carBackgroundImage - See below example for this
Script using a custom background
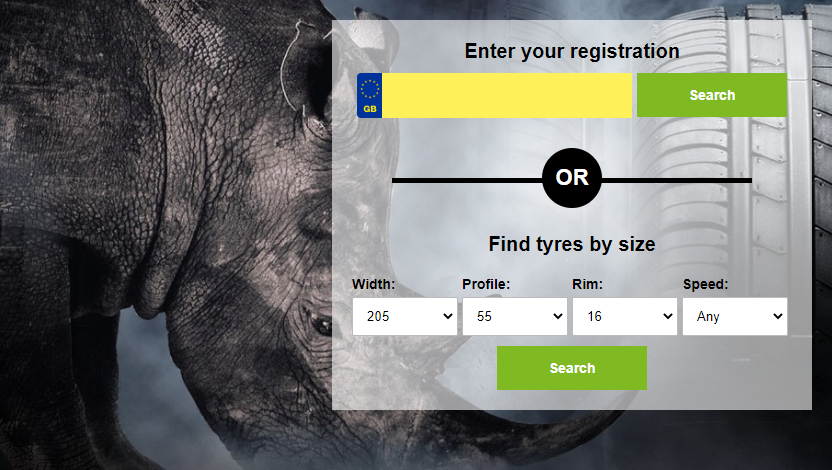
You will see below that theme has been replaced with carBackgroundImage; this allows any image to be applied as a background. The link below in green is for a current customers website and must not be copied, this is only being used for demonstration purposes.
NOTE: When applying your own custom image it is recommended that the dimensions of this are 1250px (w) x 480px (h)
<script> var tsControl = {
site: "insert your Tyreclick domain here including www.",
carBackgroundImage: 'https://www.rhinotyres-rhyl.co.uk/File/GetFile/71670/flipped_rhino_banner'
};</script>
<script src="https://assets.tyresandservice.co.uk/scripts/tyreclick/tsmulti-bg.js"></script>
How it appears on your website

NOTE: This works the same for bikeBackgroundImage, just add an additonal line to the script under carBackgroundImage
<script> var tsControl = {
site: "insert your Tyreclick domain here including www.",
carBackgroundImage: 'https://www.rhinotyres-rhyl.co.uk/File/GetFile/71670/flipped_rhino_banner',
bikeBackgroundImage: 'https://www.biketyrebuyer.com/images/Metzeler-motorcycle-tyres.png'
};</script>
<script src="https://assets.tyresandservice.co.uk/scripts/tyreclick/tsmulti-bg.js"></script>
Should you or your developer require assistance with this, please contact the support team on 01625 433 388 or email support@silkmoth.com
Back to Knowledge Base